Hello guys,
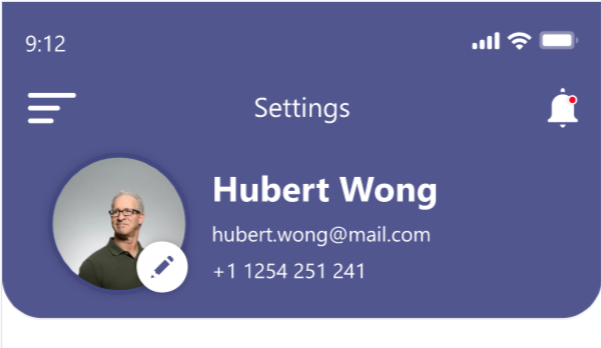
In this article we are going to see how to implement custom appbar with profile details inside it.
Taken the reference from the Stack Overflow, where they discussing about the custom App Bar in flutter. So finding the solution for the same. First of all we have to add App Bar inside Scaffold widgets which takes title In Text Widget form as given below.
title: Text( 'Dashboard',
style: TextStyle(
fontSize: 17,
color: Colors.white,
letterSpacing: 0.53),
),
Then we have to give rounded shape to app bar as given below.
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical( bottom: Radius.circular(30),
),
),
Then we have to specify prefix icon and postfix icon of title bar as given below.
leading: InkWell( onTap: () {},
child: Icon(
Icons.subject,
color: Colors.white,),
),
actions: [ InkWell( onTap: () {},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Icon( Icons.notifications, size: 20,),
),
),
]
Then We have to give bottom content to app bar as given below.
bottom: PreferredSize(
child: getAppBottomView(),
preferredSize: Size.fromHeight(110.0)
)
The complete code is given here.
[gist]8c697fb5c2ddc870f6d5aaf42f22e571[/gist]